本記事のリンクには広告も含まれます
漫画やイラストを描くときに、いつも同じ構図になってしまう。
または、もっと構図の引き出しを増やしたい!と思っていませんか。
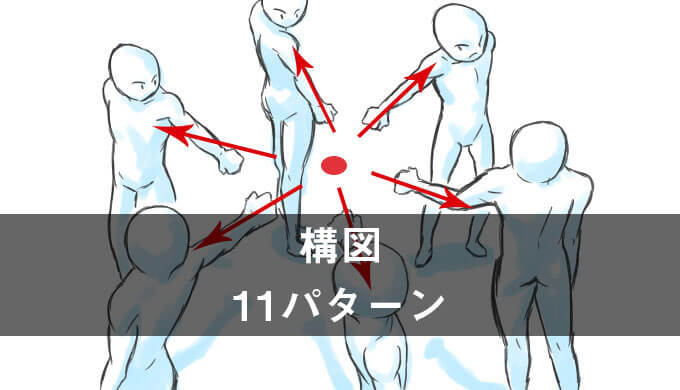
本記事では、漫画・イラストで役立つ構図11パターンをご紹介します。
その構図を使うとどんな効果があるのかもあわせて解説。
構図を決めるときの参考にしてもらえれば嬉しいです。
では構図のパターンを紹介する前に、まずは大切な「重心」の話をさせていただきますね。
では本文へ Let’s Go!
クリックできる目次
構図を決めるときは重心を意識する
はじめは構図の重心をつかむのが難しいかもしれません。
ですがあえていいます。
構図を決めるときは、キャンパス(漫画なら原稿用紙)のどこに重心を置くか意識しましょう。
重心は構図を構成するときに大切な考え方なんです。
といわれても、「重心」……わかりづらいですよね。
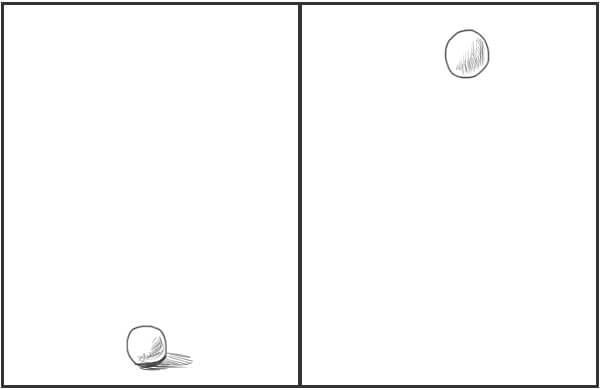
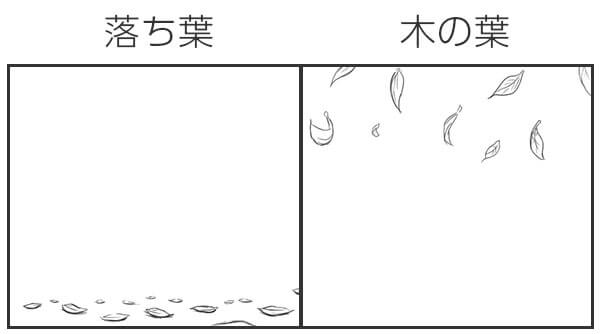
まずはこの絵をご覧ください。

この左右の絵。
左側は下に絵が描いてあるので、重心は下にあります。
ということは、右側は絵が上に描いてあるので、重心は上にある。
ということになります。
「重心」は絵の密度が高いほうにきます。
ではなぜ、この重心が構図を考えるときに大切なのでしょう。

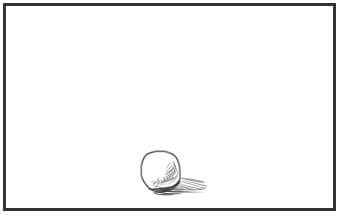
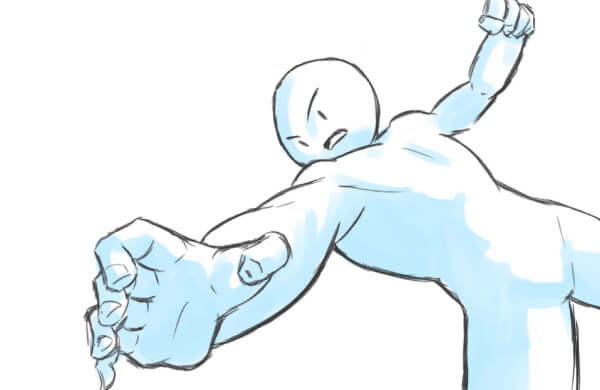
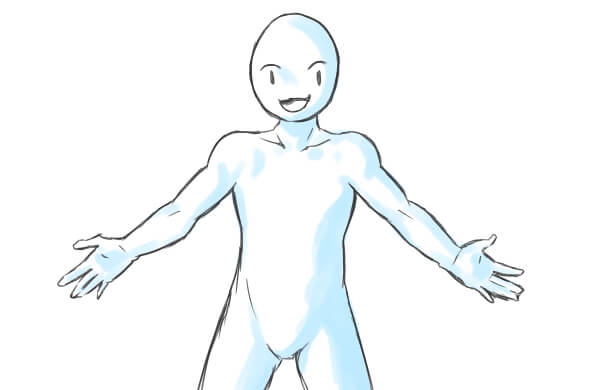
たとえばこの一枚の絵。
絵の密度が高くなっている下に、重心があります。
重心が下にくると、絵は安定感をもちます。
逆に重心が上にくると、不安定感をもちます。
落ち葉と、舞ってる木の葉をイメージしてもらえるとわかりやすいかな、と思います。

重心が下にある絵は安定感があり、画面に動きが出しずらい構図です。
反対に重心が上にある絵は、不安定感があり、画面に動きがでる構図です。
どちらが良い、悪い。
ではなくて、表現したいモノによって構図を選択します。
動きを出したいなー、と思ったら画面に不安定感のでる構図。
どっしりとさせたいなー、と思ったら画面に安定感がでる構図。
そしてその構図を選択するときに、「重心」という考え方が大切になってきます。
またこの「重心」をバランスよくつくると、まとまりのいい構図になります。
構図を構成する例:11パターン
構図の例を11パターンご紹介します。
イラストや漫画を描くときの参考にしてくださいね。
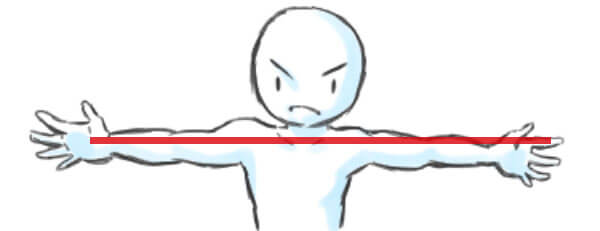
1. 水平構図

キャラクターの体が横へ広がり、水平になるように配置した構図です。

空を飛んでいたり、寝そべっていたりするシチュエーションも考えられますね。
重心を上にしてもまだ比較的、安定した構図といえます。
配置するキャラは複数人でもOKです。
その場合、手前と奥を意識して遠近感がでるように配置。
するとリズミカルな効果を出すことができます。
また、キャラではなく風景を描くときは、海や山などの自然の広がりや、空に広がる雲を見せたいときに使うと効果的です。
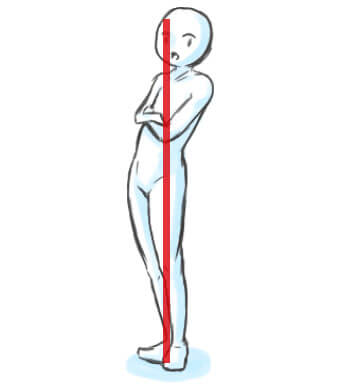
2. 垂直構図

キャラクターが垂直になるように配置した構図です。

キャラが1人の場合は、重心をどこに置くかも考えると、画面に変化を与えられます。
※下の構図は、右に重心を置いている。

この構図は、奥行きを出すようにキャラクターを並べていくと、リズミカルな動きを出すことができます。

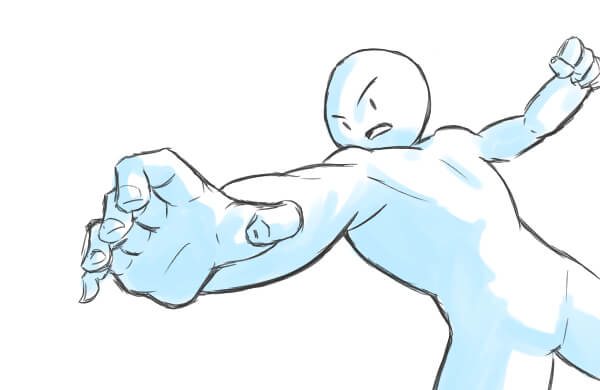
3. ナナメの構図

画面に対してナナメに配置する構図です。

不安定感があるので、動きを出したいときなどによく使われます。

その傾き加減によっても、与える印象は変わってきます。
傾むくほど、画面に動きが出てきますが、やり過ぎると垂直構図に近づき、かえって安定した構図になっていきます。
イラスト全体のバランスを見ながら、傾き加減を調整していきましょう。
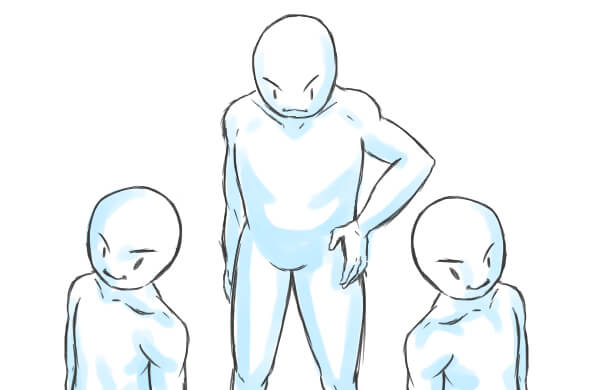
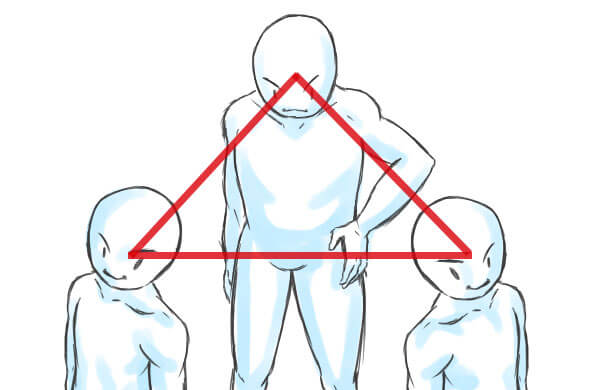
4. 三角構図

三角形の角にキャラ(またはアイテム)を配置した構図です。

画面に抜群の安定感がでます。
安定しすぎて少しつまらなく感じたときは、武器を持たせたり、動きのあるポーズをつけたりすると、ほどよい動きがでてきて面白いですよ。
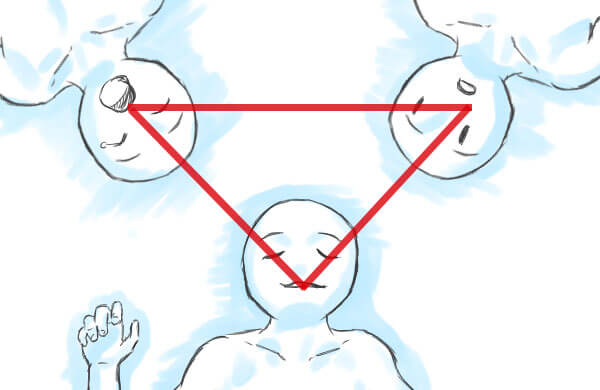
逆三角形にするのもアリです。

逆三角形にすると、画面に少し動きがでてきます。
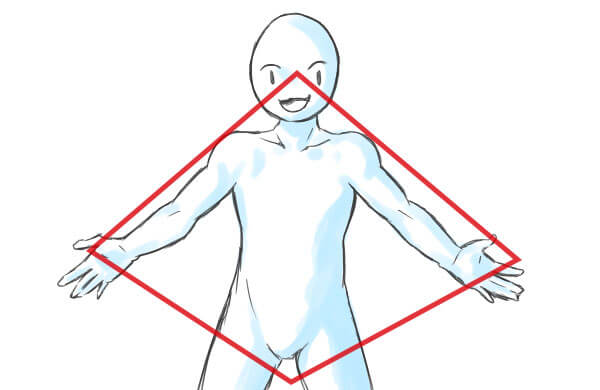
5. ひし型構図

ひし型になるようにキャラを配置した構図です。

安定感と、ほどよい軽快な動きがでます。
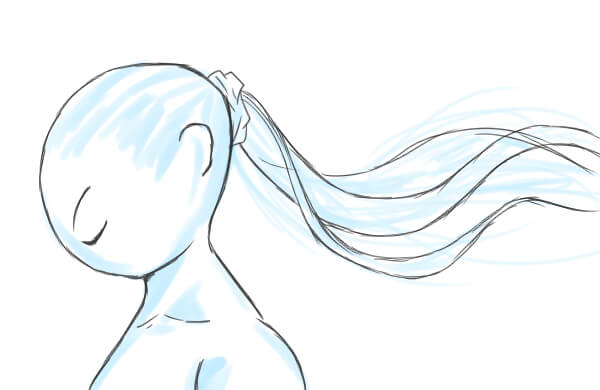
キャラ1人の場合は、少し手を広げたり、服や髪をなびかせたりして、ひし型をつくります。
キャラが複数人いる場合は、メインのキャラの背後から、ひょっこり顔を出したりといったシチュエーションが考えられますね。
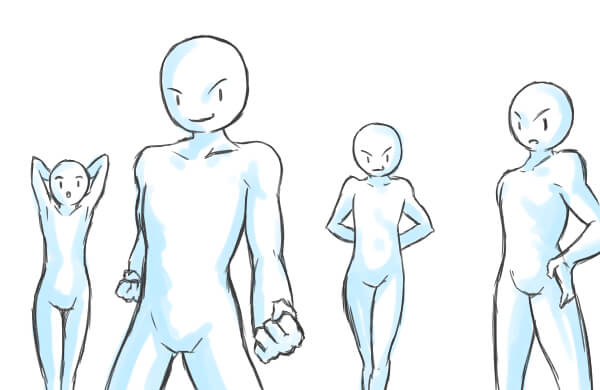
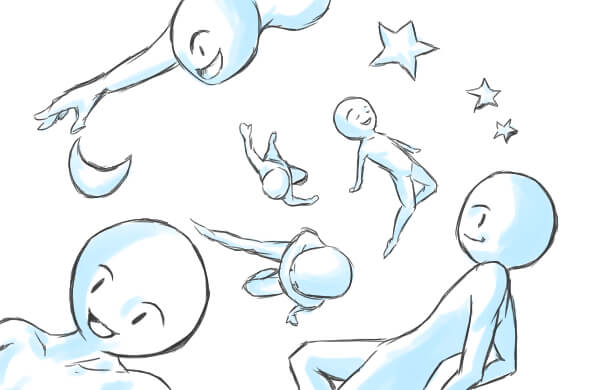
6. 放射構図

画面のとある一点を中心として、そこから放射状に配置する構図です。

キャラが1人よりも、複数人いるときに使うといいですね。
配置するキャラは、正円になってなくても大丈夫です。
うまくバランスがとれれば、にぎやかな構図になります。
7. ジグザグ構図


ジグザグになるようにキャラを配置した構図です。
ほどよく遠近感を演出することができます。
手前にいるキャラが目立つため、そこにはメインとなるキャラを配置するのが定石です。
この構図で注意が必要なのは、遠近感を意識しないでキャラをジグザグに配置してしまうことです。
遠近感がないと単なる横並びになり、画面に奥行がでません。
奥行をもたせたほうが画面に動きもでてくるので、キャラの遠近感は意識しましょう。
ただし、キャラの身長差などを見せたい場合など、明確な意図があれば遠近感はなくてもOKです。
8. 曲線構図

流れるような曲線を描く構図です。

曲線なので、やわらかな印象を与えることができます。
画面にも動きがでますね。
動きが出にくい垂直構図のキャラと対比させると面白いかもしれません。
9. らせん構図

らせんの線上にキャラを配置する構図です。

視線の動きは手前から後ろへ、らせん状に動いていきます。
そのため、この構図に安定感はありません。
画面に動きを出したいときに使うといいでしょう。
10. ふちどり構図

画面のはしをふちどる構図です。

トンネルやアーチ型の橋や門、おい茂る木々などで画面のはしをふちどります。
画面をふちどることで安定感が生まれ、キャラを引き立たせる装飾的な役割にもなります。
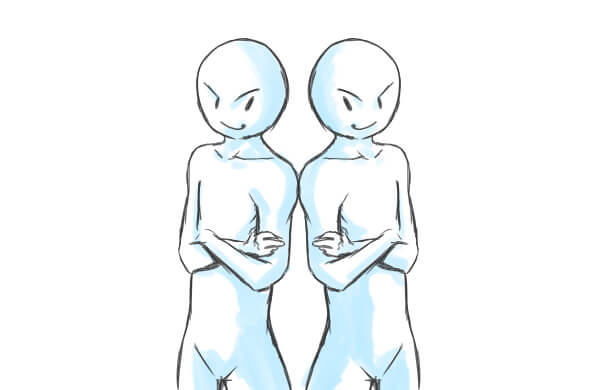
11. シンメトリー構図

キャラを偶数人配置し、左右対称になるようにした構図です。
動きがあまりない安定した構図になるので、ポーズに動きを出すとよいでしょう。
まとめ:構図の決め方はなにを表現したいか
各構図に、
「動きがだしやすい」
「安定している」
「複数人キャラで有効」
などの特徴があります。
表現したいもの、描きたいものにあわせて構図を選んでもらえればと思います。
そのときに意識してほしいことは、「重心」です。
使う構図を決めて絵を描いても、なんかシックリこないことありませんか。
そんなときは、重心を意識して画面のバランスと取るようにしてみてくださいね。
以上、構図11パターンでした!
漫画で使える基本的な構図テクニックも、こちらの記事で解説していますよ。