本記事のリンクには広告も含まれます
評価:5
自分の作品がなぜかアカ抜けない。色使い、見せ方、構図、わからないことだらけで何から勉強すればいいのか……。
漠然とうまくなりたいと思うものの、その手掛かりがない。
そんな悩みを解決してくれるのが「Vision-ヴィジョン-ストーリーを伝える色、光、構図」です。

本書はストーリーを伝えるために「色」「光」「構図」など、見る者の感情をゆさぶるテクニックが満載の本です。
ラインや形、色、光、カメラアングルなどについて書かれており、それがどういう要素で構成されているか、どう魅せるとどんな効果があるのかを解説されています。
そのためイラスト本、デジタルイラスト本、ライティング本、カラー本、構図の本、などいろんな捉え方ができ、すべてのクリエイターに必要な情報が詰まっています。
というわけで本記事では「Vision-ヴィジョン-」の内容を紹介していきます。
- ラインやシェイプ(形)があたえる印象と効果
- 色や光があたえる印象と効果
- カメラアングルによる印象と効果
- 構図の考え方と組み立て方
クリックできる目次
Vision-ヴィジョン-の内容
ヴィジョンの内容を、本書の目次に沿って紹介していきます。目次は以下のとおり。
ビジュアルコミュニケーションのプロセスとは

本章はプロローグ的な内容で、1枚の画像を見たときに脳ではどう処理されるのか。そのメカニズムの概要を簡単に説明してくれます。
鑑賞者の感情をコントロールするために、1つ1つの基本的な要素を分解し使いこなす。その力を得ることが本書の目的です。
画像心理学
画像心理学の章でメインとなる解説は以下の3つ。
- 関連付け
- メカニズム
- 響くとき
①関連付けは記憶(体験)と感情のリンク
「アイスを食べる」を思い浮かべると、甘いや冷たい。人によって知覚過敏で歯がしみる様子が浮かぶかもしれない。
そういった記憶(体験)と感情のリンクのことを関連付け。あるビジュアルを見たときに、どんな関連付けを想起できるかの分析は必要です。
②メカニズムは視覚要素が組み合わさったときに起こる相互作用

例えば赤と緑が隣あわせになると、補色関係になるため対比(コントラスト)が生まれます。
その他にもラインや形による相互作用もあり、それを利用すると感情に訴えかける作品をつくることが可能。
③響くときは伝える内容と伝え方の一致

例えば「青春ラブストーリー」だと伝えたいときに、暗い雰囲気でおどろおどろしい音楽、まがまがしいフォントだとそれが伝わりません。
明るい雰囲気でポップな音楽、青や水色のさわやかな感じ、または赤やピンク系のかわいいフォントのほうが「青春ラブストーリー」だと伝わりやすいです。
こういった伝えたい内容と伝わり方が一致したとき、はじめてユーザーに響きます。
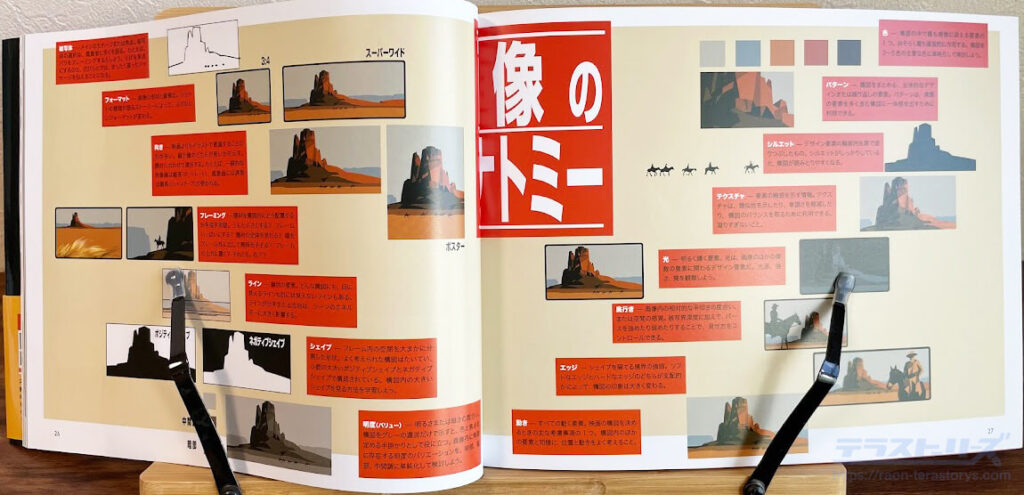
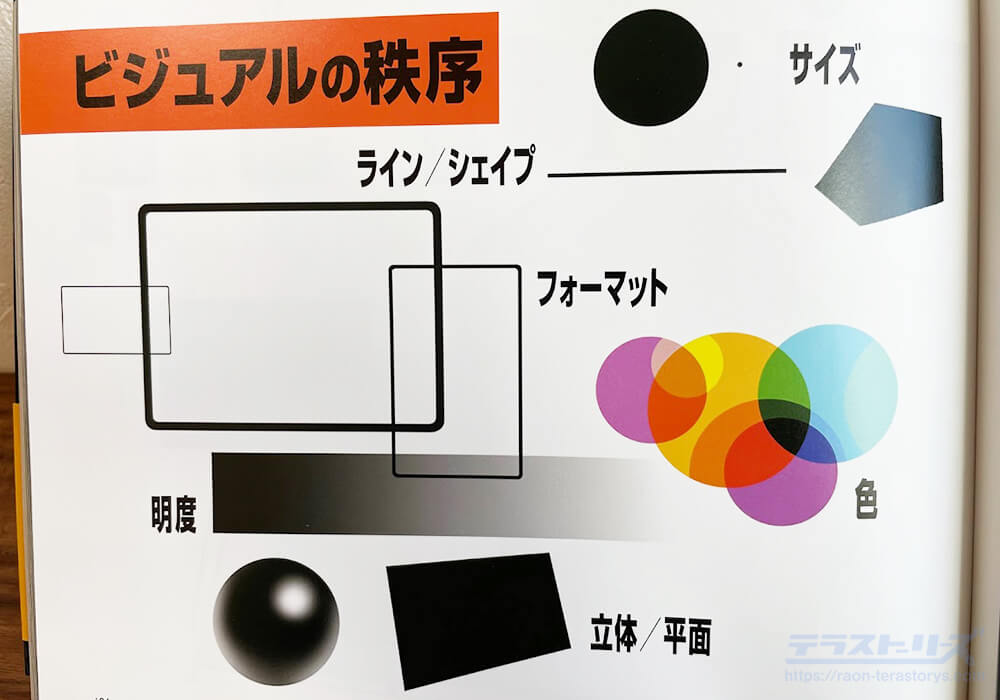
また本章の大事な部分として画像のアナトミーの解説があります。

画像にはいくつもの側面がある、といった内容で1枚のイラストでこれだけの要素が含まれています。
- 被写体
- フォーマット
- 向き
- フレーミング
- ライン
- シェイプ
- 明度(バリュー)
- 色
- パターン
- シルエット
- テクスチャ
- 光
- 奥行き
- エッジ
- 動き
各要素について簡単に説明されているので、気になるかたはぜひ本書でご覧ください。
ライン
最も基本のデザイン要素がラインです。
構図に隠されたラインには多様な要素があり、与える印象の操作や感情などを表現できます。
本章で解説されているラインの要素は以下。
- 構図を支えるライン
- 方向
- 配置
- 質
- 強弱
- 調和と対比
- リズム
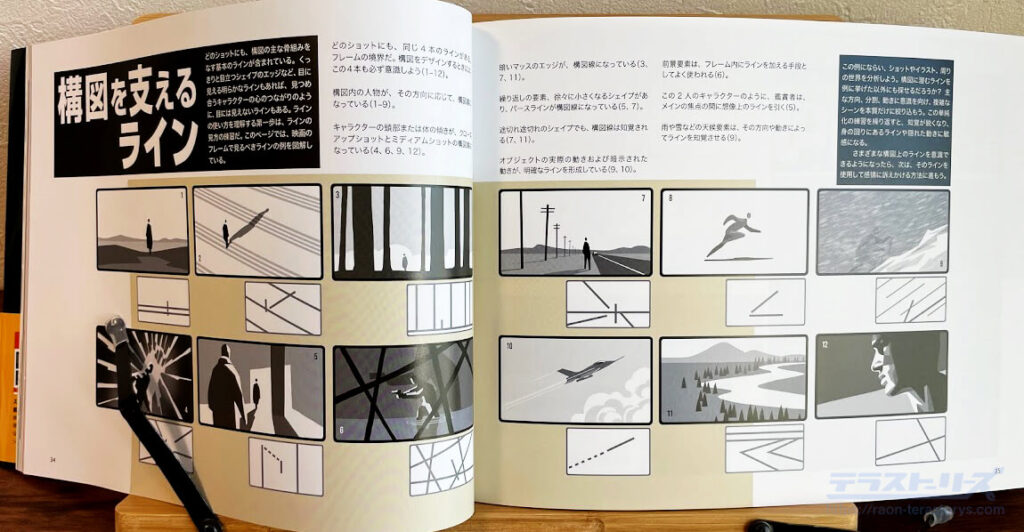
構図を支えるラインの項目では、ラインの見方が解説されています。

画のどういう部分がラインと認識できるか。ラインを捉えるための練習ですね。
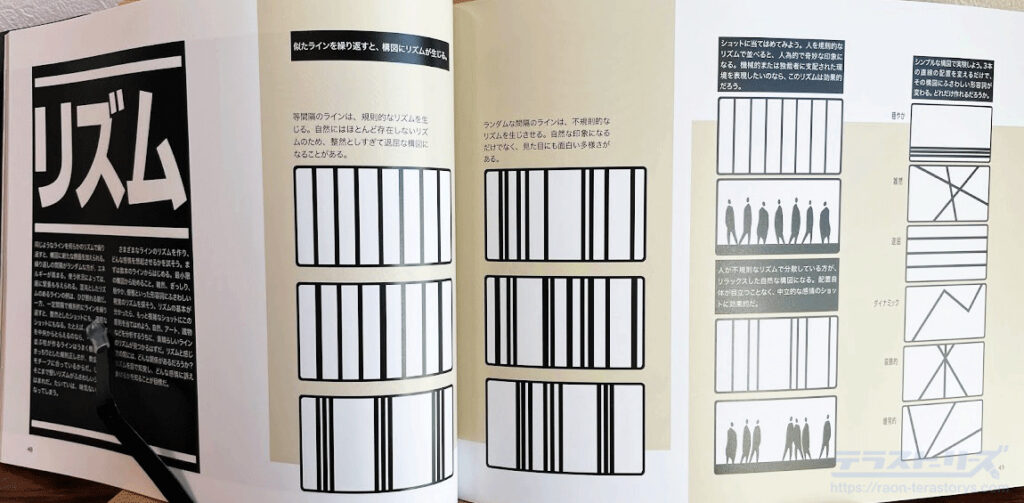
また本章の最後の項目ではリズムについても解説されてます。

ラインを規則的にするか、不規則にするかで与える印象が違って見える例です。
規則的にすると単調でつまらない印象ですが、教会の柱や軍隊の列など規則正しさが求められる場面では効果的。
反対に不規則にすると自然な印象になるだけでなく、見た目的にも面白さ、多様さがでます。
ラインといっても奥が深く、とくに「質」や「調和と対比」なども、構図や演出に活かせる内容でどこを切り取っても勉強になります。
シェイプ

シェイプとはオブジェクトや色などで区切られた領域のこと。
シェイプは使いこなせると、分かりやすさや感情にどう訴えられるか、などを操作できます。
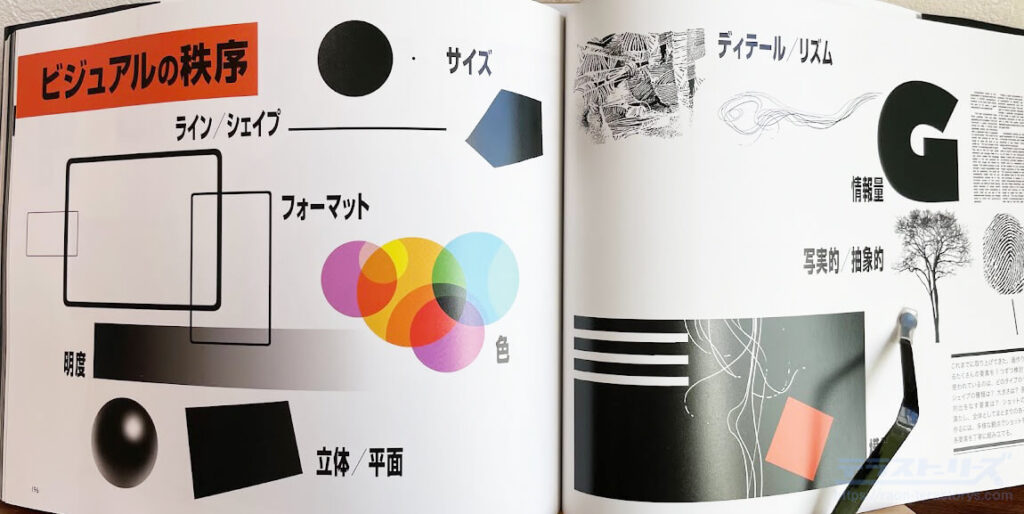
本章で語られるシェイプの内容は以下の3つ。
- 読取りやすさ
- 視覚的な面白さ
- シェイプで表す感情
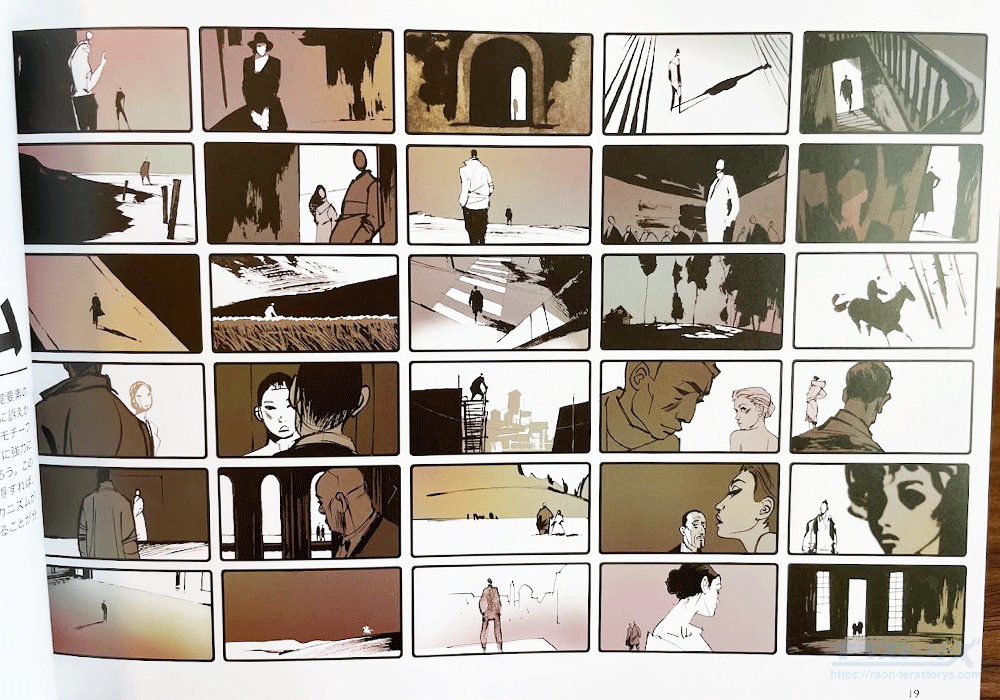
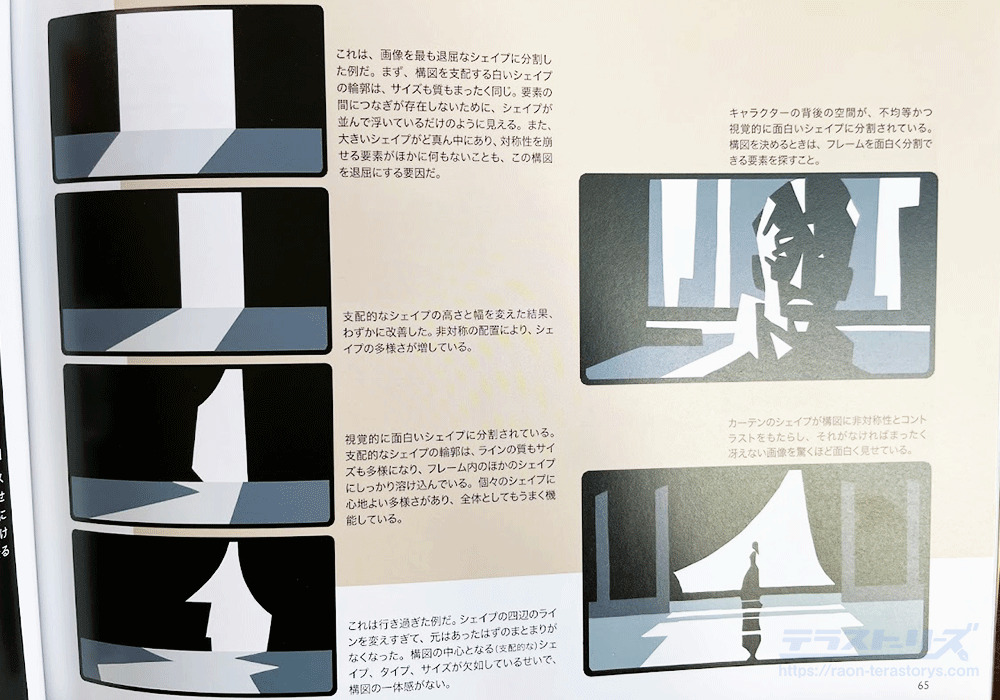
例えば下図のページ。

「視覚的な面白さ」の項目。退屈な構図から面白いシェイプへの変化が解説されています。
退屈な構図にならないためには、非対称やコントラストを取り入れること。
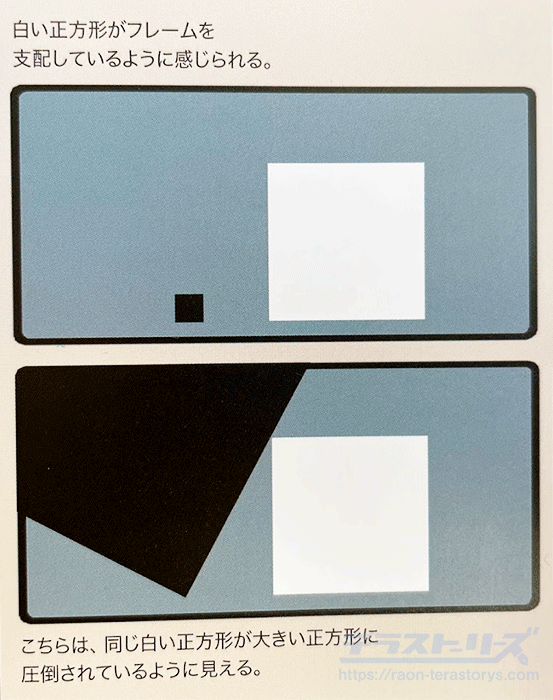
また「シェイプで表す感情」の項目では、シェイプのタイプやサイズから受ける印象の違いを解説しています。

上図はサイズによる印象の違いを表したもの。上は白い四角が画面を支配している印象。一方、下は白い四角が黒い図形に圧倒されている印象になります。
ほかにも調和、対比。対象を取り囲む形が曲線よりもギザギザなら攻撃的に感じる、などシェイプが与える印象について解説されています。
この本章の内容は映画だけでなくイラストや漫画にも応用でき、人を惹きつける画面構成をつくるうえで非常に大切な部分。
これができると作品のクオリティがアップしますね。
明度
明度は画面の雰囲気にもっとも影響する要素。この章では明度をコントロールする方法や、それを利用した印象を操る方法が解説されています。
明度の見方や明暗の配分などがある中、イラストや漫画でもすぐに役立ちそうなのが、焦点のコントロール方法。
つまり見せたい部分を注目させる画面作りの技術です。

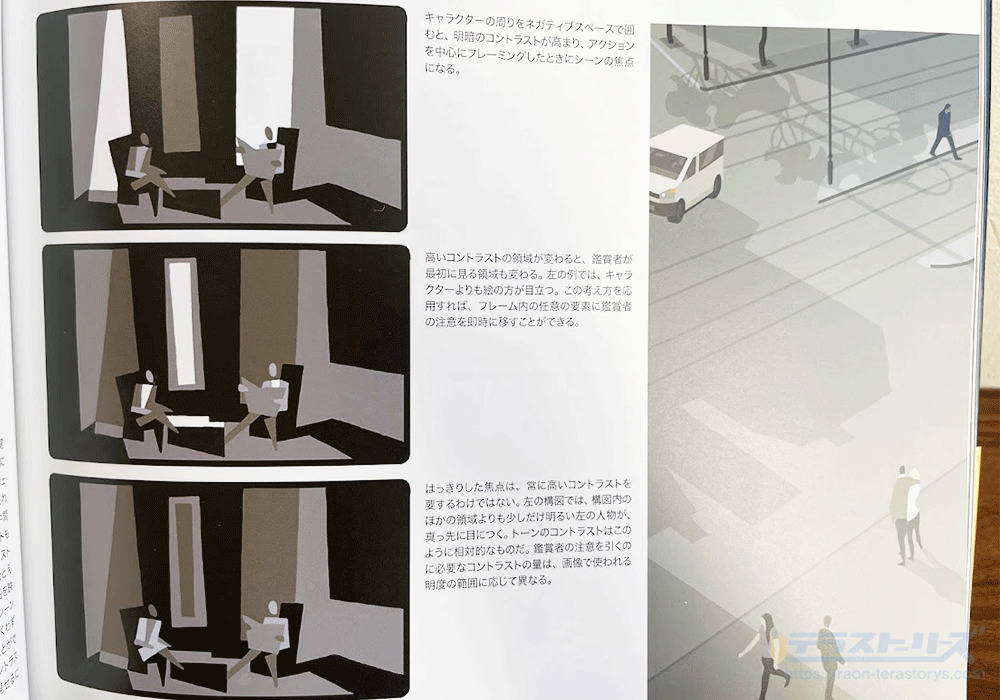
上図の左3つの画は明度のコントラストの違いによって、注目する部分が変わる図解です。
見せたい対象と周りのコントラストに差異をつくることで、ユーザーの視線を集めています。
また「明度と感情」の項目では与える印象について解説させれています。

全体的に暗いとシリアスや重い印象。ホラーなどの恐ろしい印象を与えられます。
一方、明るい画面作りは前向きや幸福、平和、穏やかなどの印象を与えられます。
イラストや漫画を描くときも、明度による画面づくりは取り入れたいテクニックの1つですね。
色
この章では色の基本や、ストーリーテリングを強化する方法とテクニックを学べます。
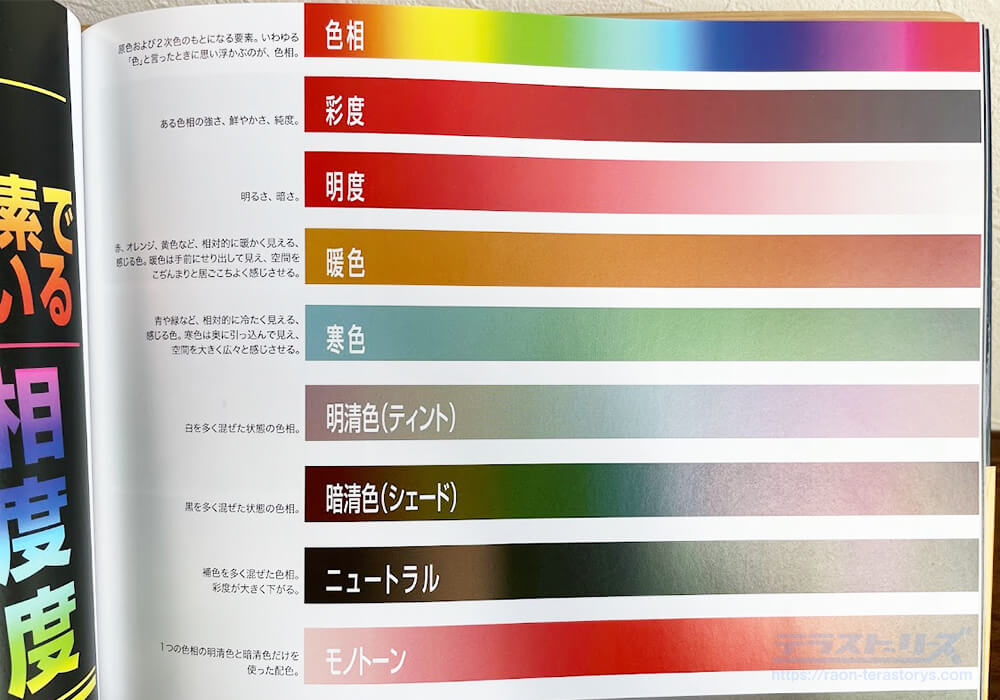
色の基本では調和する配色や補色関係、色相・明度・彩度といった最低限知っておくべき内容が書かれています。

配色や色彩などの色の基本をおさえつつ、イメージにあったビジュアルをつくるのは、何が適しているのかを知る必要があります。
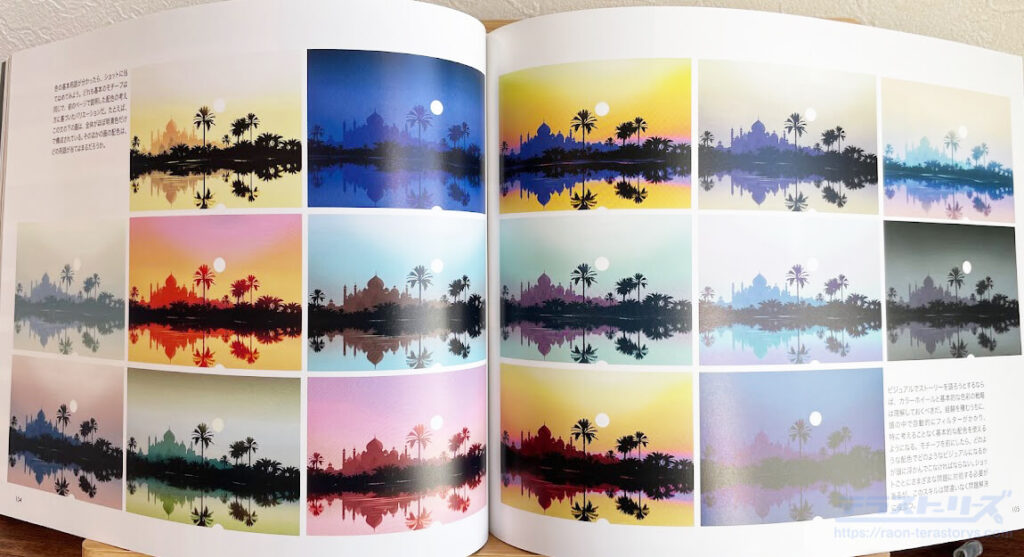
下図は同じ画で色だけを変えた例。

「こんなシーンが作りたい」や「こんな印象を与えたい」と思ったとき、それが上図のように瞬時にイメージとして浮かぶこと。これは意識と経験によって蓄積されていきます。
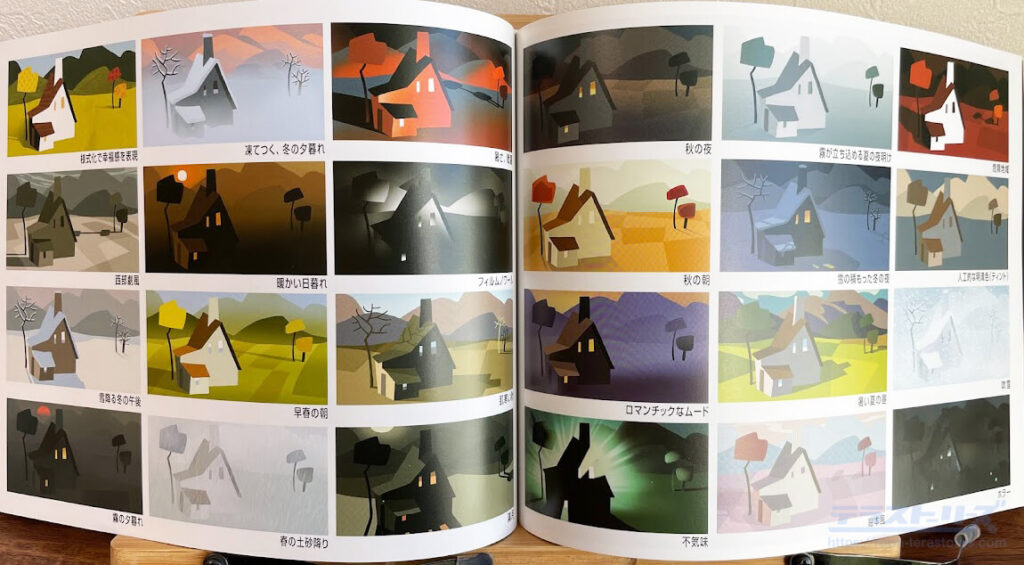
また色は印象のほかに、季節・天候・時間帯なども表現でき、ストーリーをビジュアルで語ることができます。

上記のほかにも、場所やその作品のジャンルなども色によって表現できます。
個人的にこれを読んだときに、暑いや寒い、冷たい、さわやか、重いなども色で表現できそうだなと感じました。
本書を読めば読むほど、色の奥深さが知れます。
色から受け取る心理的作用の効果は大きく、感情さえも動かしてしまうもの。クリエイティブをする人すべてに見てもらいたい内容です。
光
この章では光について解説されています。
光は目に見えませんが周囲の環境に影響し、空間の見え方を示してくれる重要な要素です。
そんな光を利用するうえで大切なライティングの設定。下図は理解しておきたい内容がまとめられています。

全部で9つありますが、そのうちの1つ「光源」だけでも5つの要素があります。
- 光源
- 光色
- 光の強さ
- 光の方向
- 光の性質
光源と光の方向は一見同じように思えますが、光源は”一番影響を与えるメインの光源”。光の方向は、光源と対象物との位置関係を表しています。
またこうしたライティングセットアップの考え方を応用した例が下図。

光を当てる方向や強さ、光の性質などの違いで与える印象が変わっています。
この章で学ぶべきものはたくさんありますが、個人的に収穫があったのは「光の性質」を知れたこと。
光の性質とは太陽光、蛍光灯、たいまつ、ヘッドライトなど、その光特有のものです。
この光の性質は使う色や与える印象、表現方法が違うため、知っているのと知らないのとでは全然違います。
とくにカラーイラストを描くときに活かせる内容なので、知っておかないと損な部分です。
カメラ
この章ではストーリーを伝えるために、カメラをどう使うかの解説がされています。項目も多く、非常に重要な要素であることがわかります。
- ビジュアルリファレンス
- 撮影スタイル
- フォーマット
- モチーフ
- フレーミング
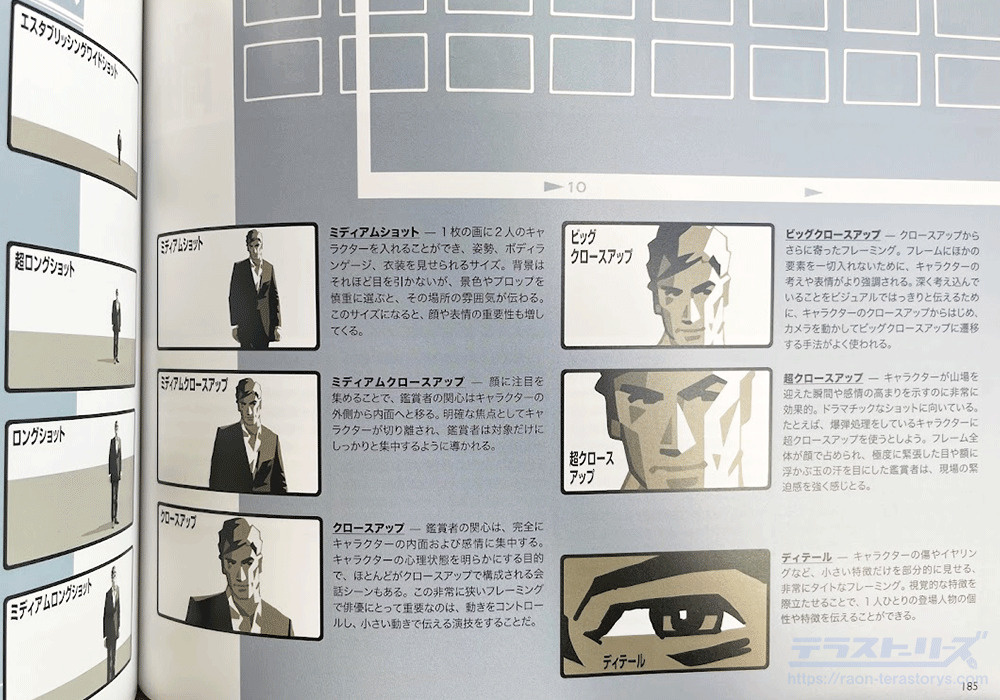
- ショットのサイズ
- カメラアングル
項目だけを見ると映像だけに特化してそうですが、イラストや漫画でも応用が効きます。
とくにショットのサイズとカメラアングルの使い分けは、イラストや漫画でも必須ですね。

ショット。人物をカメラ枠のなかにどれくらいアップで映すのか、その効果の解説です。
ロングになるほど背景が映るため、人物の置かれている環境や状況も伝えやすくなります。
反対にアップになるほど人物に焦点があたり、表情や心理状態を伝えやすくなります。
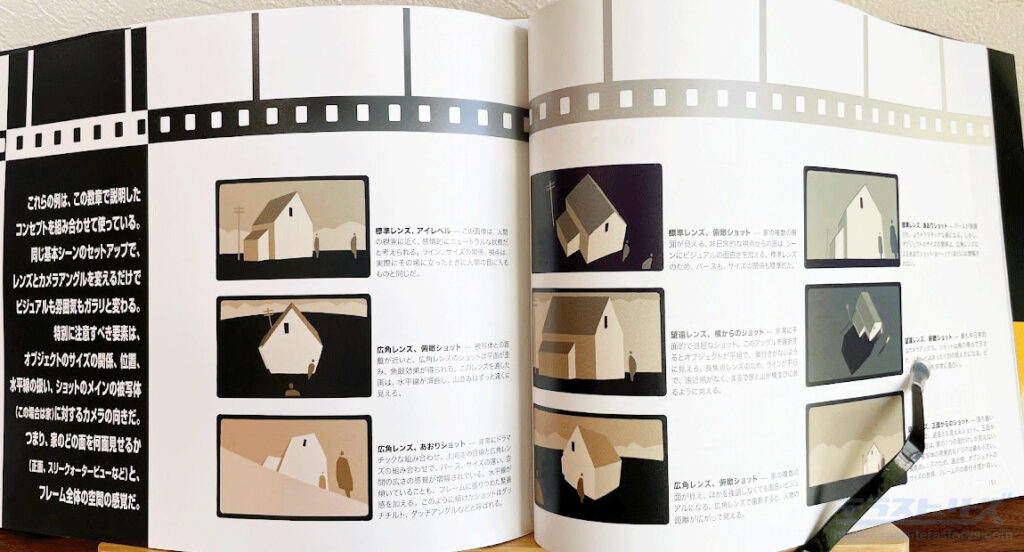
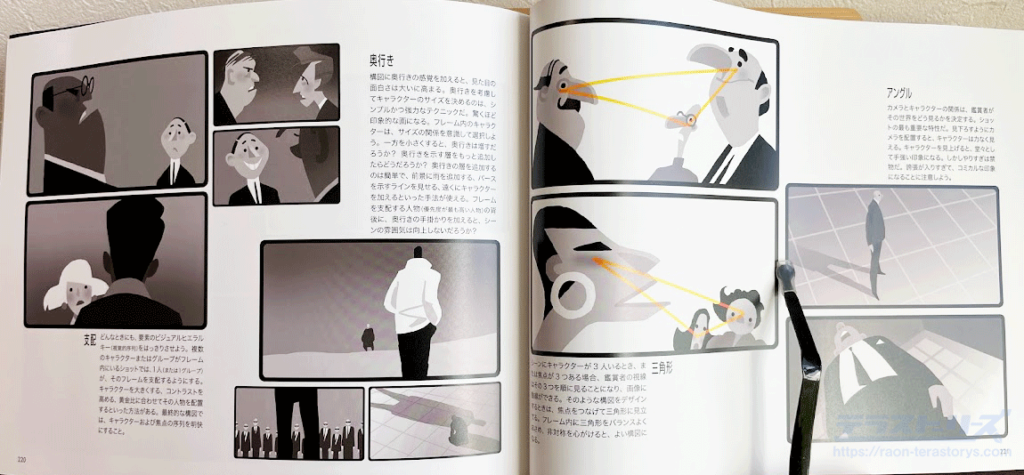
カメラアングルの例は下図。

通常のアイレベル(真正面)より、フカンやアオリのほうが非日常感が強く、面白い構図になります。
紹介している内容はほんの一部ですが、映画・アニメ・イラスト・漫画すべてに通じるテクニック。
とくに漫画では読者への印象付け、演出などで覚えておきたい内容です。
構図

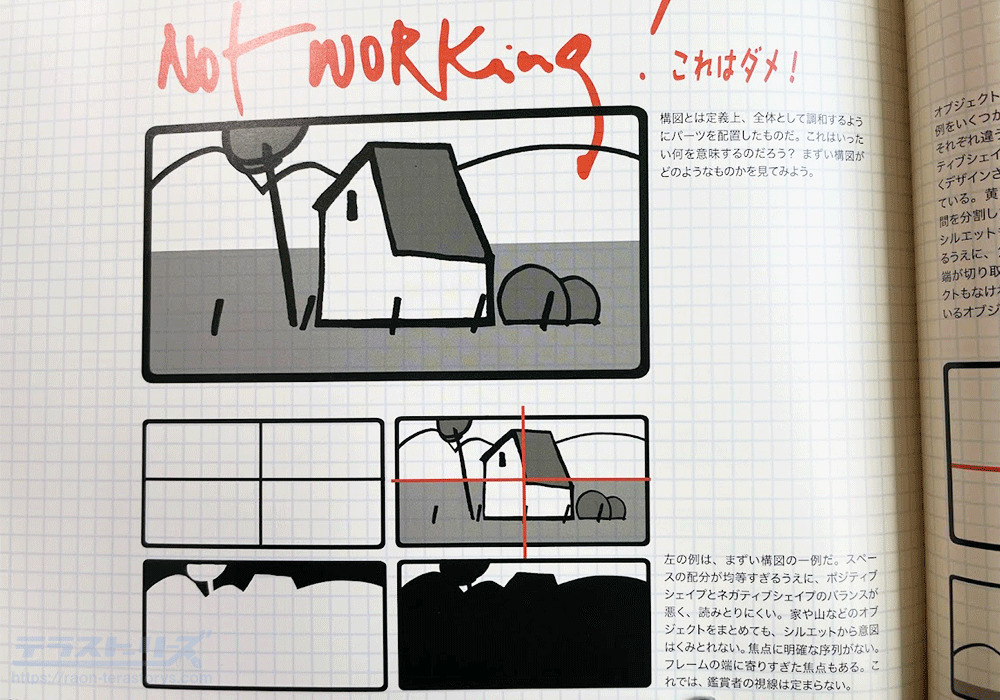
これまでの集大成ともいうべき本章は構図について、その構成の要素を解説されています。
中にはダメな例も載っていてわかりやすいです。

上図はシェイプの章で習った被写体とそれ以外の部分の比率が悪いため、よくない構図になっています。
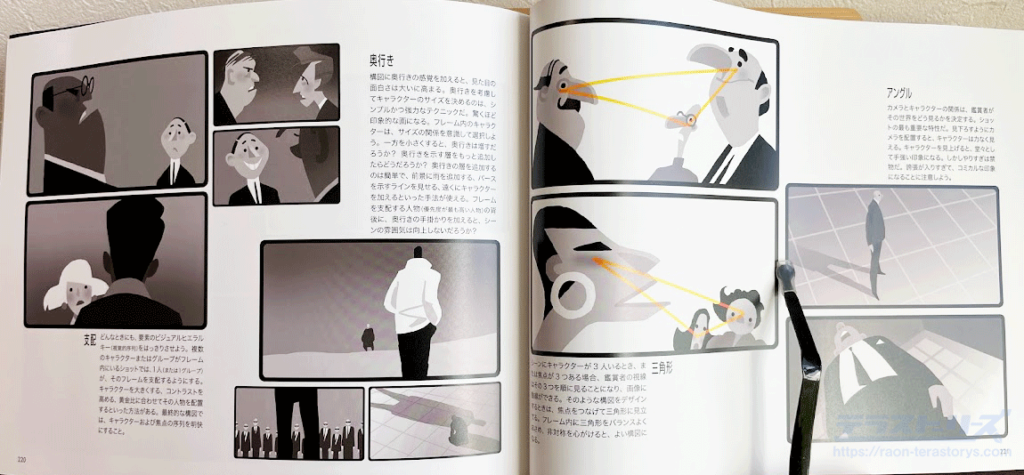
またキャラクターの配置についても書かれています。

おそらく皆さんがイメージする構図はこんな感じだと思います。アングルや配置による印象の違い。
ですが本章では「読み取りやすさ」「面白さ」「雰囲気」といった観点についても書かれています。

左2枚と右2枚。上はダメな例、下は改善した例。コントラストやライティングを用いて、ぼやけた焦点(注目させたい部分)をコントロールしています。

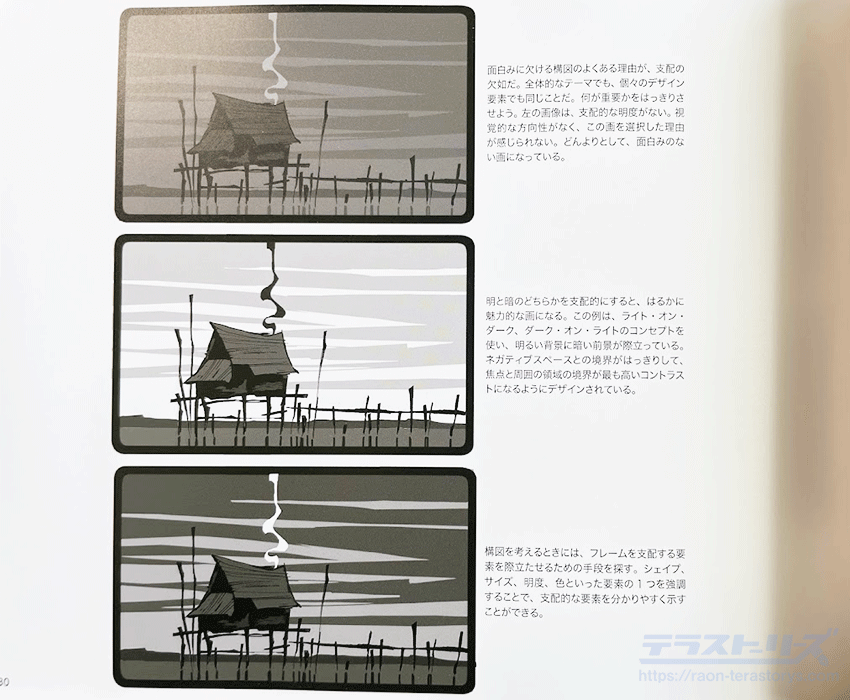
一番上がダメな例。真ん中はコントラストを用いて焦点を定めた例。一番下は支配的な要素をわかりやすくした例。
真ん中と一番下では受け取り方が変わってきます。これは作り手が何を伝えたいのかで選択する必要があります。

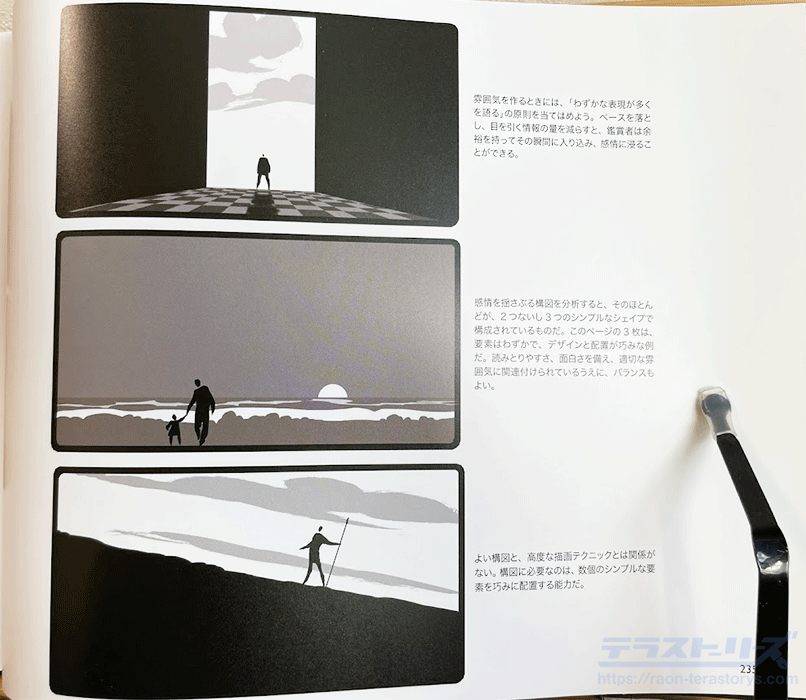
雰囲気や感情をゆさぶる構図には、2~3個のシンプルなシェイプで構成する。上図の3つの例はどれも不要な情報がなくシンプルに構成されています。
以上がヴィジョンの内容です。
Vision-ヴィジョン-のレビュー

ヴィジョンというタイトル通り、本の構成も視覚的にデザインされ、読みやすいように工夫されていました。
そしてなにより、最初の数ページをめくっただけでわかるこの良書感。そして実際に役立つ知識が満載でした。
本の構成も見事で、最初から終盤までの内容は各章だけでも成り立っていながら、それらはすべて最終章の「構図」につながっていく。すごい。
なによりすごいのはその「構図」の要素を、あらゆる側面から解説されていること。
「構図」と聞くとアオリやフカンなど、カメラアングルを想像すると思いますが、それは構図のほんの一部。
実際は画の中に含まれる、形・スペース・光・色・明るさ・カメラアングル・心理など多くの要素があります。

とくに僕は漫画を描くので、ラインやカメラ、構図の章が役立ちました。

イラストだと色や光もの章も欠かせないですね。これは一般的なイラスト本やメイキングでは知りえない情報です。
だからここを知っておくと強い。いろんな絵師さんが本書を紹介されていますが、その理由がわかりました。
本質的であり実用的。映画・イラスト・漫画・アニメ、分野関わらずクリエイティブに関わるすべての人におすすめです。絶対読むべき本。
Vision-ヴィジョン-はこんな人におすすめ
ヴィジョンはクリエイティブの根幹となる内容が書かれているため、以下の職業の人に強くおすすめします。
- 映画・動画などの映像関係
- アニメーター
- イラストレーター
- 漫画家
- デザイナー
- 演出家
- 写真家
映像関係やアニメーター、イラストレーター、漫画家は必須。
デザイナーと演出家はさらに細分化されると思いますが、それでももっておくべき本です。
すべての章がすべての職業に役立つかといわれれば、そうではありません。モノクロ原稿の漫画が色の章はそれほど活かせないように。
ですがカメラや構図の章など、いくつかの章は確実に役立ちます。それは上にあげたどの職業にもいえること。
そしてそのいくつかの章のために、本書を手に取る価値は十分にあります。それくらい良書。
Vision-ヴィジョン-の書籍情報
| 書籍名 | Vision-ヴィジョン- |
|---|---|
| ページ数 | 240ページ |
| 著者 | ハンス・P・バッハー |
| 出版社 | ボーンデジタル |
| 発売日 | 2019/8/9 |
| 価格 | 4,400円 |
著者のハンス・バッハ―は「ライオン・キング」や「アラジン」、「美女と野獣」なども手掛けるプロダクションデザイナー。
映画プロデューサー、監督、作家、プロダクションデザイナー、写真家など多方面で活躍する人々から、本書は推薦されています。
Vision-ヴィジョン-のレビューまとめ
Vision-ヴィジョン-のレビューでした。
読めば読むほど奥深く、クリエイターに欠かせない1冊。本書では演出という言葉はほとんどでてきませんでしたが、一言でいうと「画作りのために演出」なのかな、と。
ただ演出とひとまとめにしてしまうには奥深く、幅広い。いくつもの要素が無駄なくかけあわせてできる画。
それの作り方が惜しみもなく載っているのがヴィジョンでした。これは本当におすすめ。
 【レビュー】filmmaker’s eye(第2版)映画のシーンに学ぶ構図と撮影術:原則とその破り方で構図を極めろ
【レビュー】filmmaker’s eye(第2版)映画のシーンに学ぶ構図と撮影術:原則とその破り方で構図を極めろ
 イラストの描き方で参考にすべきおすすめの本30冊!目的別に選びやすく解説
イラストの描き方で参考にすべきおすすめの本30冊!目的別に選びやすく解説
 【厳選】デジタルイラストの塗りでおすすめの本16選
【厳選】デジタルイラストの塗りでおすすめの本16選
 【レビュー】ファンタジーアイテムの創り方!アイデア&デザインに役立つ本
【レビュー】ファンタジーアイテムの創り方!アイデア&デザインに役立つ本